
رنگ
از نظر آژانس طراحی جاسینا رنگ : ( به انگلیسی : Color ) عنصر اساسی هنر است که نور را در بر می گیرد.رنگ خواص ادراک طراحی بصری است که از طیف نور تعاملیافته با سلولهای گیرنده نور چشم ناشی میشود.
رنگ های اصلی خواص ادراک طراحی بصری است، که از طیف نور تعاملیافته با سلولهای گیرنده نور چشم ناشی میشود. عدم برابری شدت نور دریافتی در سه نوع سلول دریافتکننده نور قرمز، سبز و آبی در چشم باعث به وجود آمدن مفهوم آن در مغز میشود.
تاریخچه رنگ

اولین نظریه مستند از ارسطو فیلسوف یونانی (۳۸۴-۳۲۲ قبل از میلاد) است که پیشنهاد کرد همه آنها از سفید و سیاه می آیند.
او همچنین معتقد بود که چهار رنگ اصلی نشان دهنده عناصر جهان هستند:
رنگ قرمز (آتش)
رنگ آبی (هوا)
رنگ سبز (آب)
رنگ خاکستری (زمین)
این فیزیکدان و ریاضیدان بریتانیایی اسحاق نیوتن (۱۶۴۲-۱۷۲۷) بود که دریافت که نور شفاف از هفت رنگ مرئی تشکیل شده است:
آنچه ما ROYGBIV رنگین کمان (قرمز و نارنجی و زرد و سبز و آبی و نیلی و بنفش می نامیم, امروزه با سه ویژگی قابل طراحی اندازه گیری تعریف می شوند:
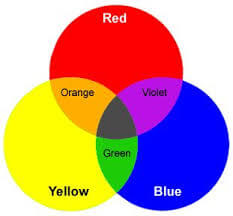
انواع مختلف رنگ های اصلی

آژانس طراحی جاسینا معتقد است می توان رنگ های اصلی به سه نوع اصلی تقسیم کرد
رنگ های اصلی: آبی، قرمز، زرد
رنگ ثانویه: بنفش، نارنجی، سبز
رنگ سوم: آبی و بنفش، قرمز-بنفش، زرد-سبز، قرمز-نارنجی، زرد-نارنجی، آبی-سبز
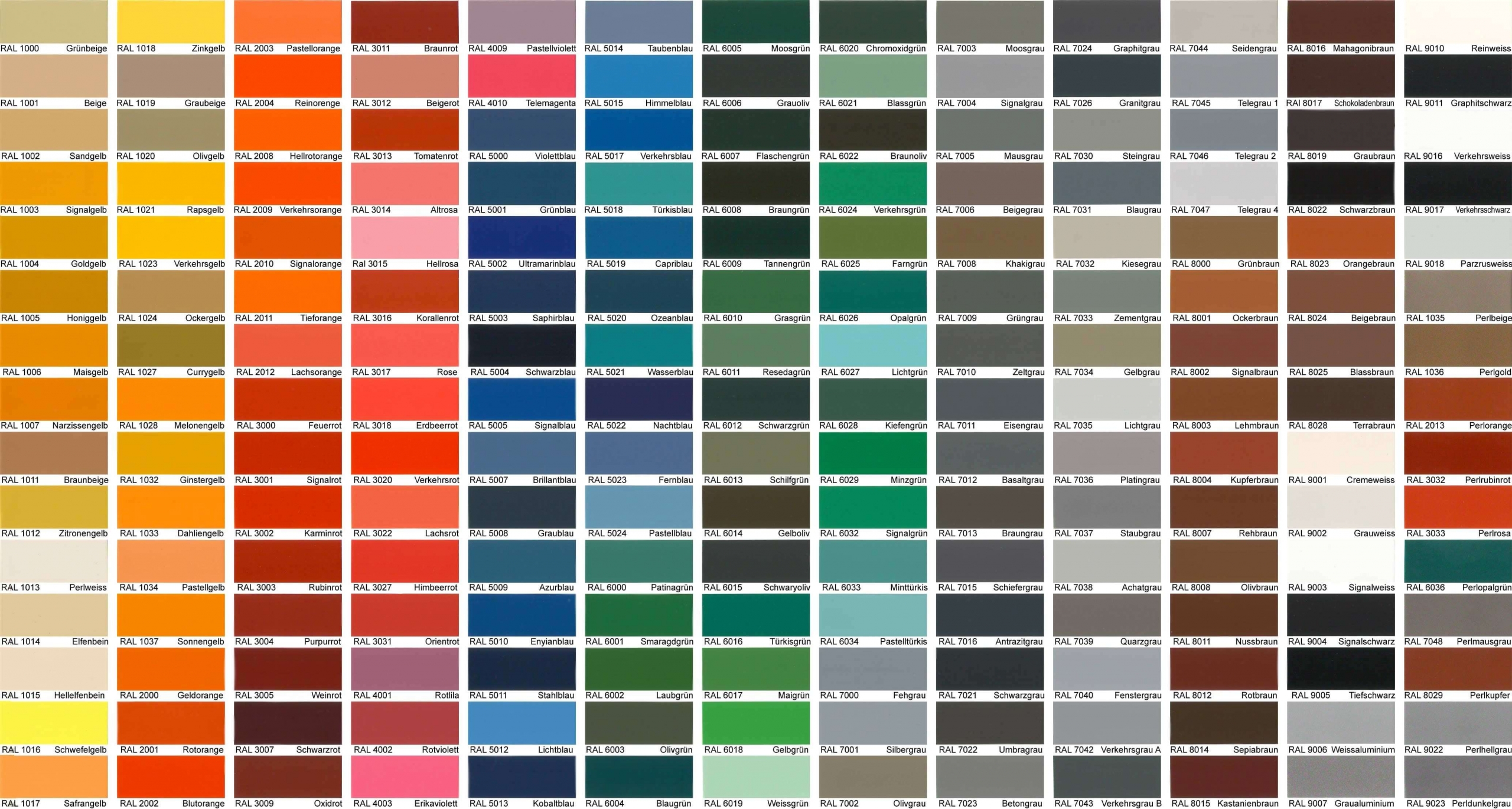
نام و کدهای رنگ های اصلی
شماره تصویر جمع آوری شده در آژانس طراحی جاسینا
۱. زرد FFFF00#
۲. سبز #۰۰۶۴۰۰
۳. قرمز #FF0000
۴. آبی #۰۰۰۰FF
۵. بنفش #A020F0
۶. نارنجی #FF6600
۷. آبی رنگ #۰۰۸۰۸۰
۸. زیتون #۸۰۸۰۰۰
۹. لاجوردی #۰۰۷FFF
۱۰. کهربا #FFBF00
۱۱. نعناع #۳EB489
۱۲. آبی دریایی #۰۰۰۰۸۰
۱۳. طلا #FFD700
۱۴. قهوهای مایل به زرد #D2B48C
۱۵. مشکی #۰۰۰۰۰۰
۱۶. هلو #FFE5B4
۱۷. نارنجی متمایل به قهوه ای #B7410E
۱۸. قرمز پررنگ #۸۰۰۰۲۰
۱۹. فیروزه ای
۲۰. مرجان #FF7F50
۲۱. ارغوانی #E0b0FF
۲۲. صورتی کم #FFC0CB
۲۳. قهوه ای #۹۶۴B00
۲۴. فیروزه ای #۳۰D5C8
۲۵. خردلی #FFDB58
۲۶. اسطوخودوس #E6E6FA
۲۷. روبی #E0115F
۲۸. خاک رس #CC7357
۲۹. نیلی #۴B0082
۳۰. نقره ای #C0C0C0
۳۱. سرمه ای #۳۶۴۵۴F
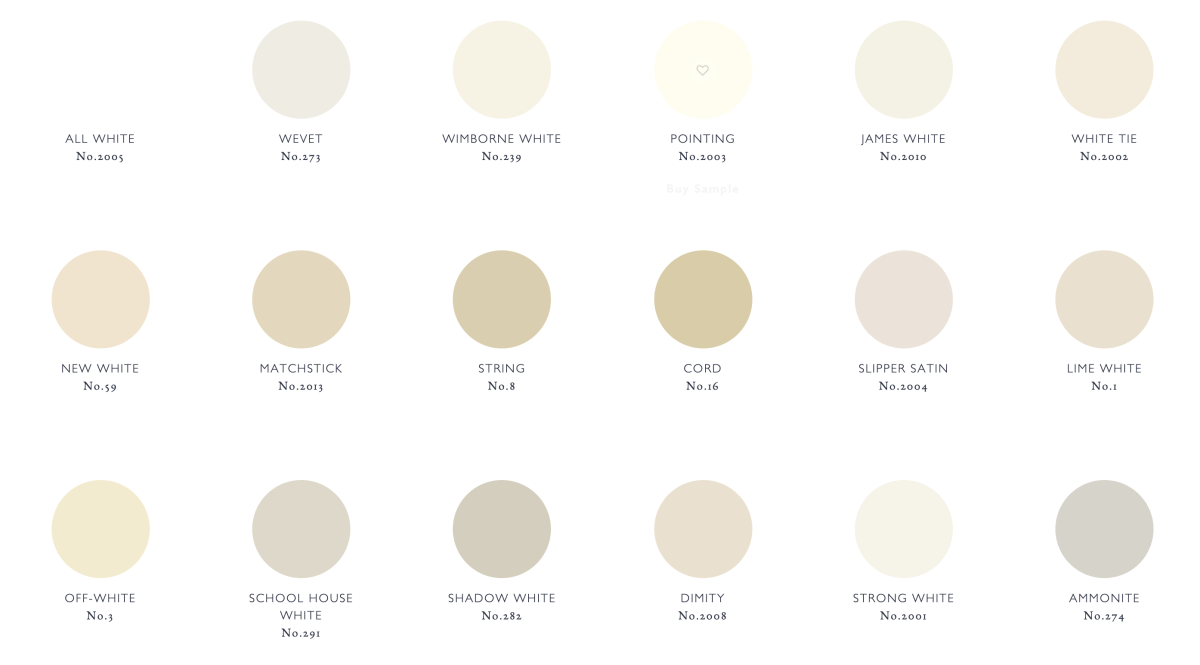
۳۲. سفید خاموش #FAF9F6
۳۳. خاکستری #۸۰۸۰۸۰
۳۴. بنفش #۸F00FF
۳۵. برنز #CD7F32
۳۶. قهوه ای پر مایل به صورتی #۸۰۰۰۰۰
۳۷. صورتی #FF00FF
۳۸. کرم #FFFDD0
۳۹. بژ #F5F5DC
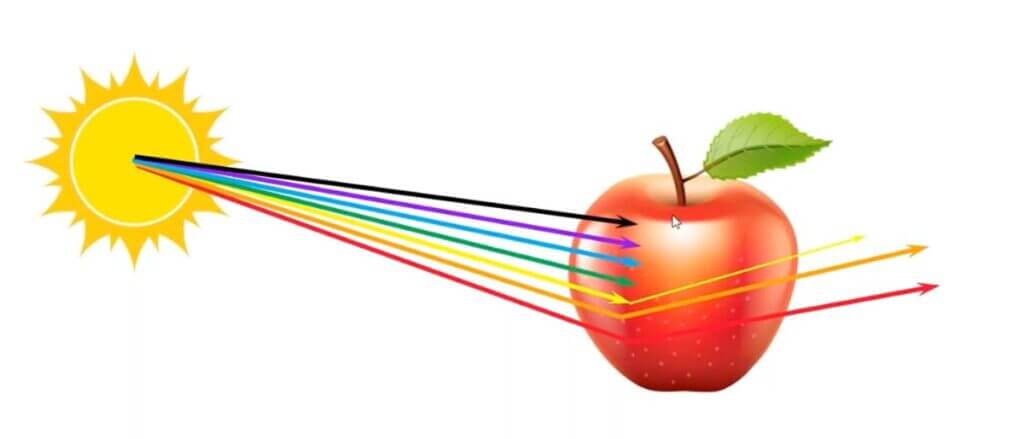
درک رنگ های اصلی

آژانس طراحی جاسینا می گوید چشم ما نمی تواند نوری را که توسط یک جسم جذب می شود درک کند.
برای مثال یک سیب همه را به جز سبز جذب می کند.
چون سبز منعکس می شود و توسط چشمان ما تسخیر می شود، سبز سیب را می بینیم.
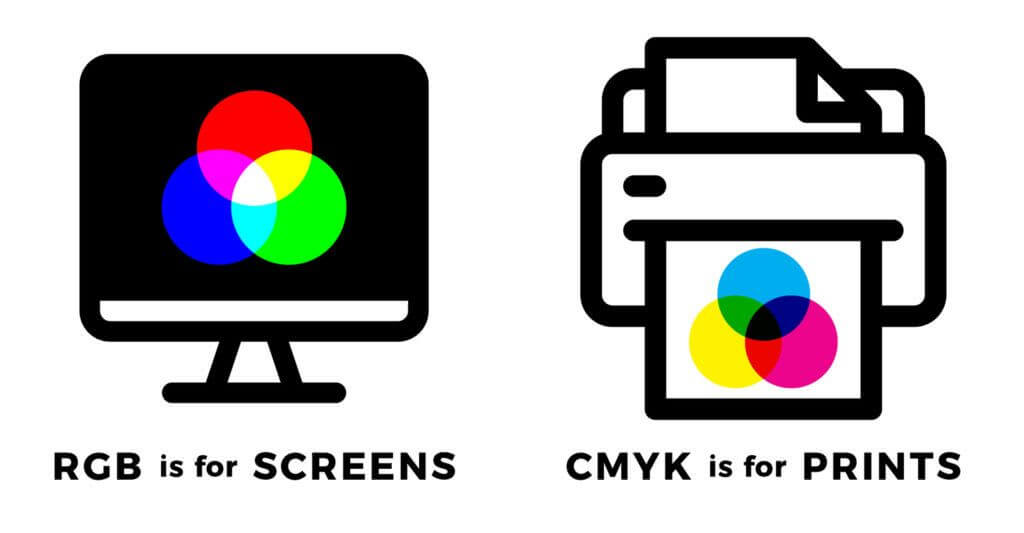
استفاده از رنگ ها

هنگام کار ، دو روش را متمایز می کنیم:
افزایشی و تفریقی در مانیتور و صفحه نمایش یا صفحه تلویزیون و رنگ ها از قرمز، سبز و آبی (RGB) تشکیل شده اند.
اما وقتی صحبت از رسانه های طراحی چاپی و برنامه های طراحی گرافیکی مانند :
طراحی فتوشاپ می شود ، چاپ یا color برای اشیا می شود
فیروزه ای، سرخابی و زرد (CMY) اساس ترکیبرا تشکیل می دهند.
ما کار با RGB را استفاده از افزودنی و کار با CMY را استفاده تفریق کننده می نامیم.
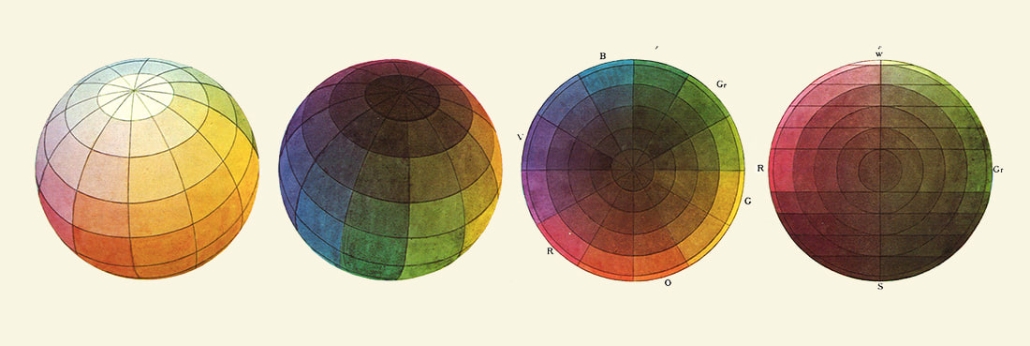
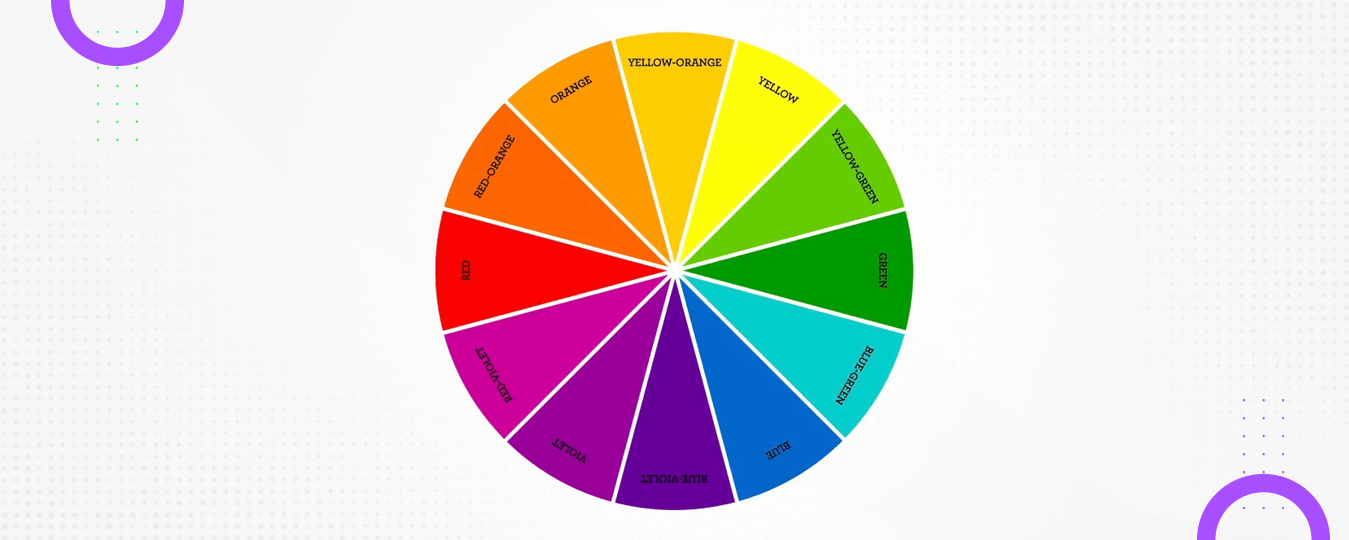
چرخ رنگ

چرخ رنگ یک کمک بصری مفید است که توسط هنرمندان و طراحان داخلی برای درک رابطه بین آن ها استفاده می شود.
سر آیزاک نیوتن آن را در سال ۱۶۶۶ توسعه داد، زمانی که طیف آنها را گرفت و آن را به صورت طراحی دایره ای خم کرد.
چرخه یک نمودار دایره ای است که به ۱۲ بخش تقسیم می شود که هر بخش مجزا را نشان می دهد.
مقادیر رنگ ها

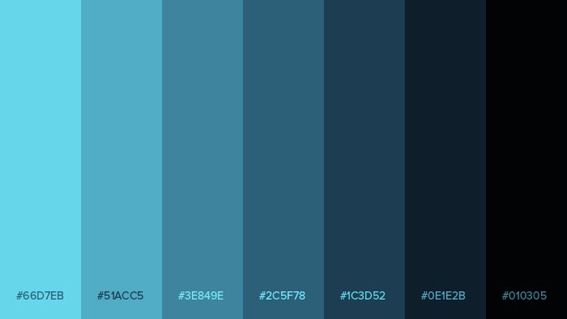
از نظر آژانس طراحی جاسینا رنگ نیز ارزش دارد.مقدار اندازه گیری و پیکسل آن است که روشن یا تیره بودن آن را نشان می دهد.با نزدیکی رنگ به سفید مشخص می شود.
به عنوان مثال، روشنتر مانند زرد نسبت به رنگهای تیرهتر مانند آبی سرمهای ارزش روشنتری دارند.
یک راه خوب برای مشاهده تفاوت در مقادیر ، نگاه کردن به مقیاس خاکستری است.
سفید روشن ترین مقدار است، در حالی که سیاه تاریک ترین مقدار است.
خاکستری وسط مقداری است که بین این دو حالت افراطی است.
ارزش یک رنگ را می توان با افزودن سفید یا سیاه به آن تغییر داد.
وقتی سفید را به رنگ اضافه می کنید، مقدار روشن تری دریافت می کنید.رنگ مقادیر روشن تر هستند.
وقتی مشکی را به یک رنگ اضافه میکنید، مقدار تیره میشود و سایهای از آن ایجاد میشود. مثال زیر را ببینید.
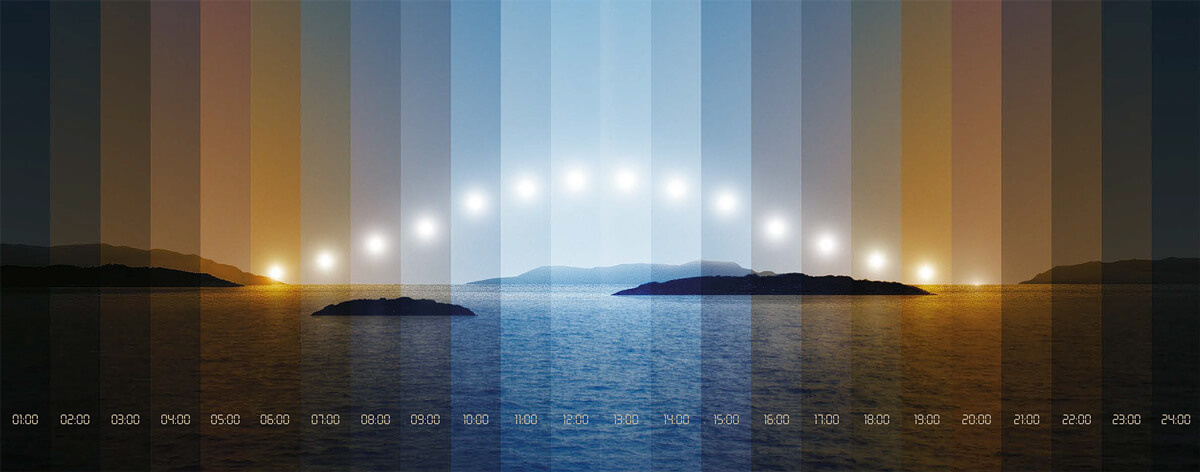
دمای رنگ ها

دمای رنگ نحوه درک ما از یک رنگ خاص است، چه گرم و چه سرد.
گرم در چرخه از قرمز تا زرد متغیر است، در حالی که سرد از آبی تا سبز و بنفش متغیر است.
هر دما نیمی از طراحی چرخه را اشغال می کند.
جایی در طیف سبز و بنفش و دما بین گرم و سرد تغییر می کند.
آژانس طراحی جاسینا می گوید ویژگی های گرم و سرد عبارتند از:
رنگ گرم
با قرمز و نارنجی یا زرد و ترکیبی از آنها ساخته می شوند.تمایل به احساس گرما دارند و ما را به یاد گرما و آفتاب می اندازند
تمایل به پیشروی در پیش زمینه دارند، یعنی به سمت بیننده می آیند,ممکن است احساس پرانرژی، جلب توجه و پرخاشگری بیشتری داشته باشد
رنگ سرد

با آبی، سبز یا بنفش و ترکیبی از آنها ساخته می شوند.تمایل به احساس خنکی دارد و ما را به یاد آب و آسمان می اندازد.
تمایل به عقب نشینی در پس زمینه، یعنی دور شدن از بیننده دارند,آرامش بخش تر و تسکین دهنده تر هستند.
رنگ خنثی

خنثی در نمودار دیده نمی شوند و نه گرم هستند و نه سرد.آنها خنثی نامیده می شوند
زیرا فاقد رنگ های اصلی هستند و از مخلوط کردن قسمت های مساوی از :
متضاد (یعنی قرمز + سبز، آبی + نارنجی یا زرد + بنفش) به دست می آیند و در نتیجه خاکستری هایی به نظر می رسد.
سیاه و سفید نیز خنثی در نظر گرفته می شوند زیرا نه گرم هستند و نه سرد و تغییر رنگ نمی دهند.
تاثیر رنگ در طراحی
آژانس طراحی جاسینا می گوید یکی از مهم ترین عناصر در طراحی است که می تواند تأثیر زیادی بر احساس و لحن یک فضا داشته باشد. آنها می توانند برای ایجاد حس آرامش، انرژی، هیجان یا هر چیز دیگری استفاده شوند.
رنگ های اصلی معنی و احساس خاص خود را دارند. به عنوان مثال، قرمز اغلب با عشق، انرژی و هیجان همراه است، در حالی که آبی اغلب با آرامش، صلح و سکوت همراه است.
هنگام انتخاب رنگ های اصلی برای طراحی، مهم است که به احساس و لحنی که می خواهید ایجاد کنید فکر کنید. به عنوان مثال، اگر می خواهید یک طراحی فضای آرام و صمیمی ایجاد کنید، ممکن است بخواهید از رنگ های آبی و سبز استفاده کنید. اگر می خواهید یک طراحی فضای پرانرژی و هیجان انگیز ایجاد کنید، ممکن است بخواهید از رنگ های قرمز و نارنجی استفاده کنید.


دیدگاه خود را ثبت کنید
تمایل دارید در گفتگوها شرکت کنید؟در گفتگو ها شرکت کنید.